With the help of ACF you can create custom fields for specific use cases of any registered post type in your site. After that you can insert data from the edit screen of a single post and update.
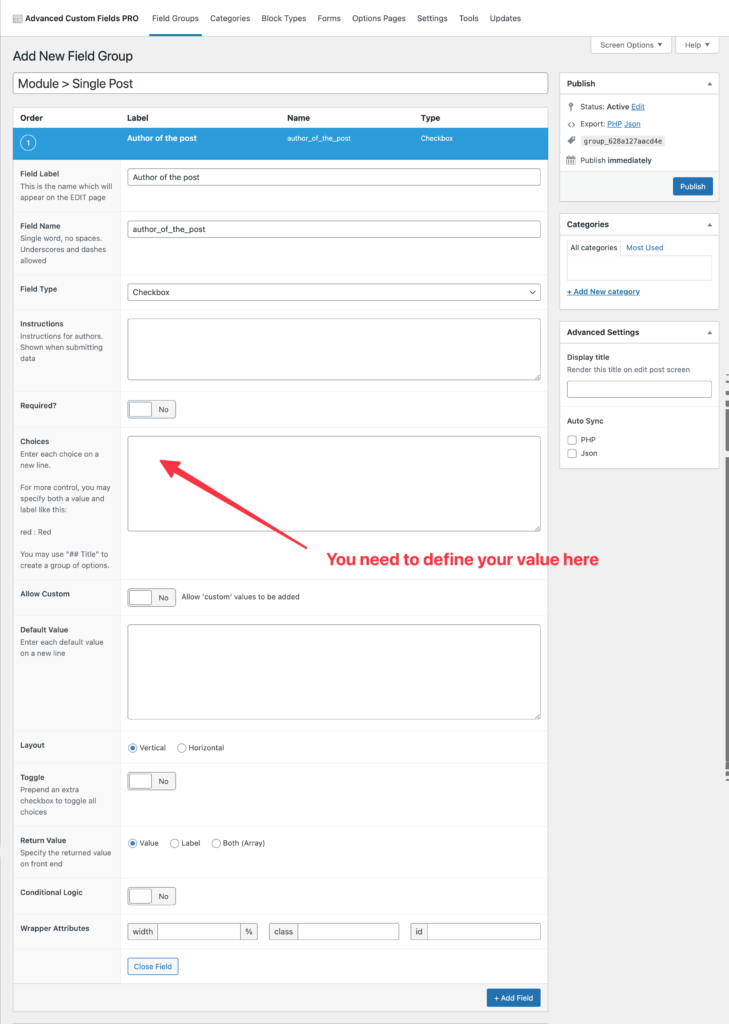
If you are using a checkbox for any of your custom fields then you have to define what value you need to choose. Otherwise you won’t have any box to pick any value for that post.


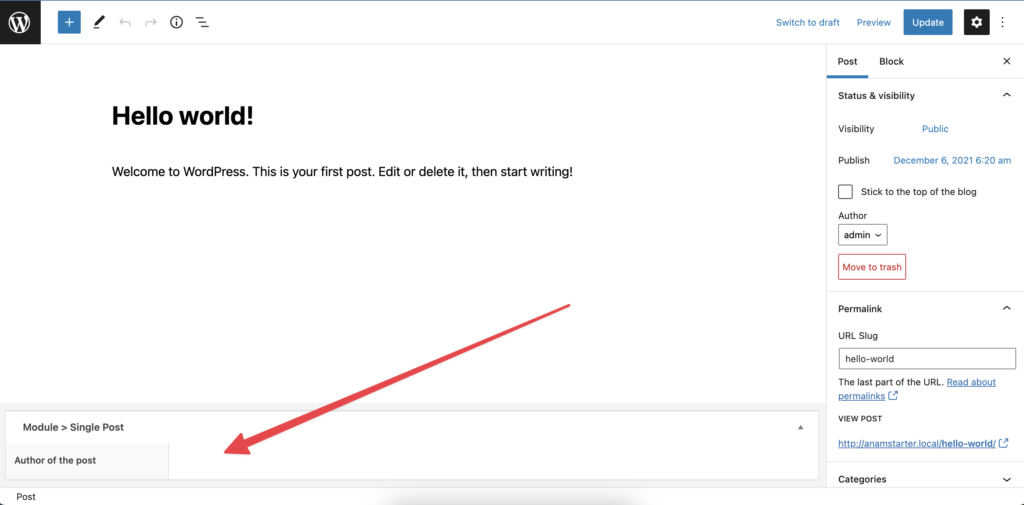
If you are developing a theme for your client or marketplace, then your user might not be used to this process. Your defined data might not be a good fit for the end user.
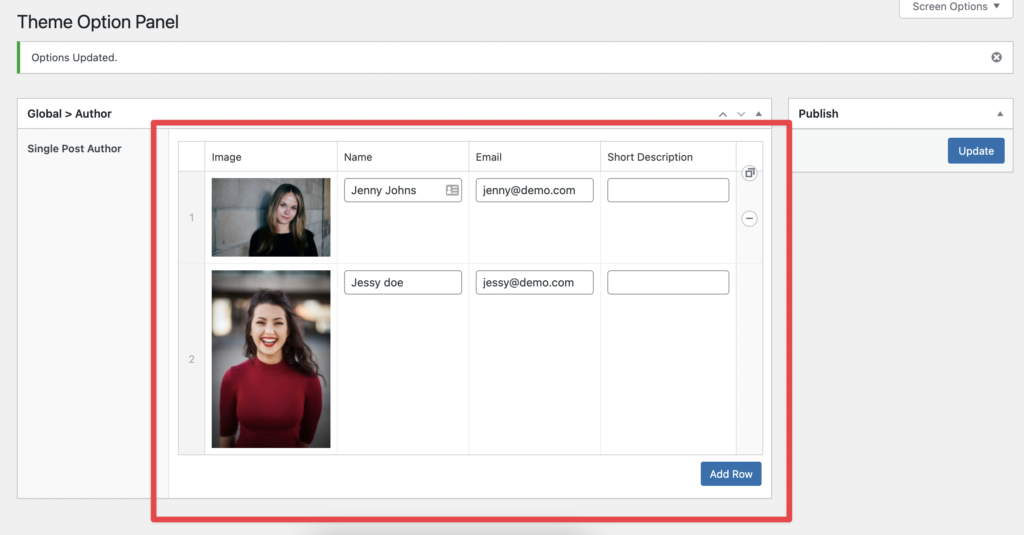
To solve this problem you can use your theme option panel. If a user inserts data from the theme option panel then you can use that data for your checkbox.
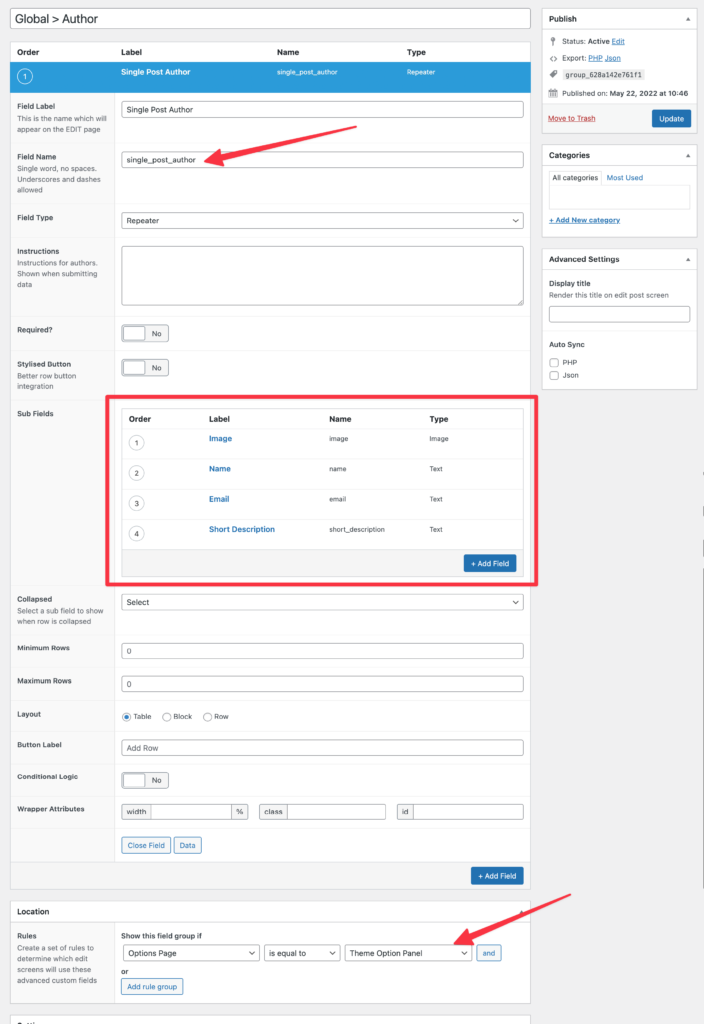
ACF has a filter for this job. First you have to define a new custom field and set view rule to theme option panel.

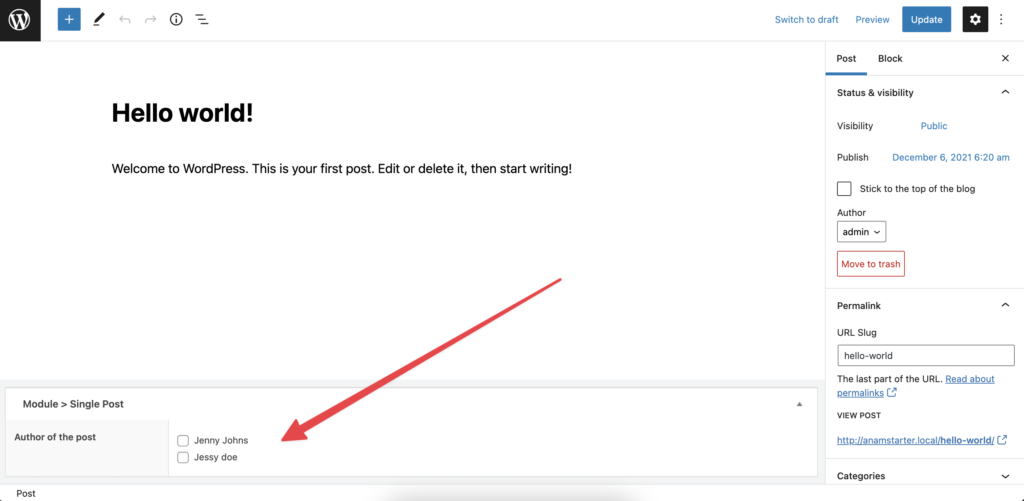
After that you can use acf/load_field/name=id_of_your_field this filter to insert that option panel data for that check box.
function starter_acf_load_single_post_author( $field ) {
$field['required'] = false;
$field['choices'] = array();
if ( have_rows( 'single_post_author', 'option' ) ) {
while ( have_rows( 'single_post_author', 'option' ) ) {
the_row();
$repeater_image = get_sub_field( 'image' );
$value = $repeater_image['id'];
$label = get_sub_field( 'name' );
$field['choices'][ $value ] = $label;
}
}
return $field;
}
add_filter( 'acf/load_field/name=author_of_the_post', 'starter_acf_load_single_post_author' );Now when you insert value in the global option panel it will automatically be visible in both places where that field is defined.


Now you can use that checkbox data for your single post.
Thanks for reading this post.